공부하는 안경딸기
티스토리에 X(트위터) 글 추가하기 본문
💜필요한 상황
게임하는 거를 주절주절 적는 티스토리를 하나 만들어서 글을 쓰고 있는데 X(트위터)에 올라와있는 글을 링크로 연결하고 싶은 내용이 있었다.
그냥 링크 복사, 붙여넣기를 하기에는 좀 이상한 것 같아서 기왕이면 출처가 확실한 방법으로 붙이고 싶었다.
블로그를 둘러보다 보면 아래 사진처럼 트위터 내용이 추가되어 있는걸 종종 볼 수 있었는데 오늘은 이렇게 블로그에 트위터 내용을 추가하는 방법을 적어보려 한다.

💜붙이는 방법
1. 원하는 글을 찾아서 게시 담기(Embed Tweet) 선택
해당 게시 글의 상단에 있는 (...) 더 보기 부분을 클릭하면
오른쪽 사진 처럼 리스트가 쭉 나오고
거기서 </> 게시 담기를 선택한다.


2. publish.twitter.com 에서 옵션 선택
게시 담기를 선택하면 public.twitter.com 페이지로 이동할 수 있고
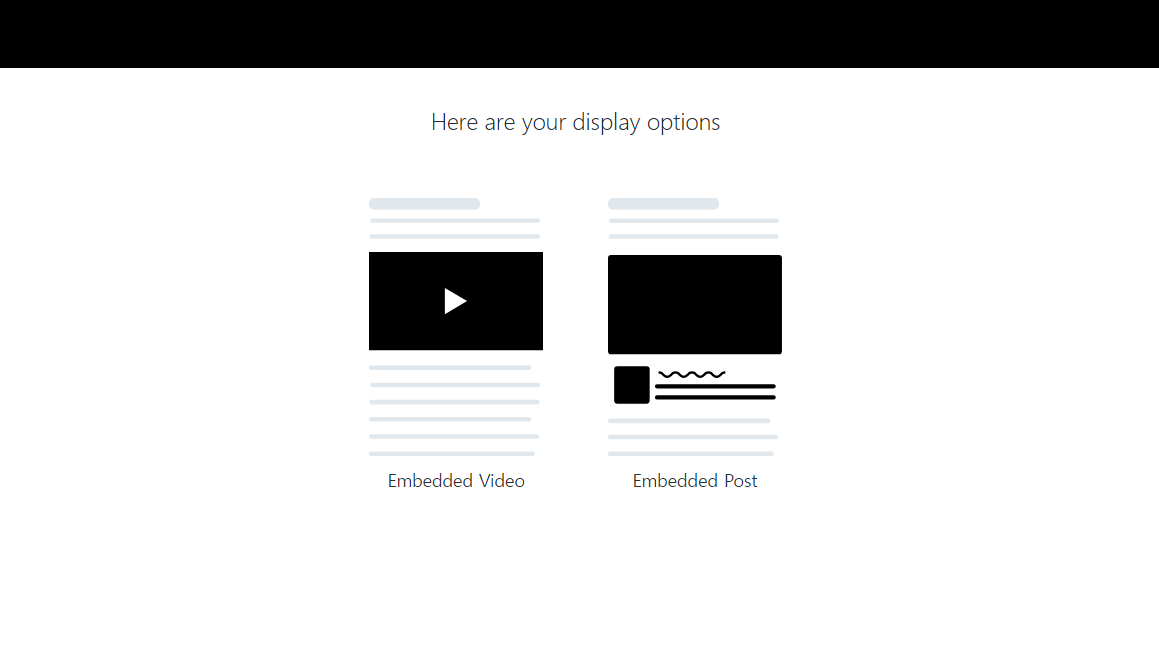
이 화면에서는 표출 방식(video와 post)을 선택하면 된다.
아직 단순한 글만 추가해봐서 video는 어떻게 나오는지 모르겠다.

3. 개인 옵션 선택
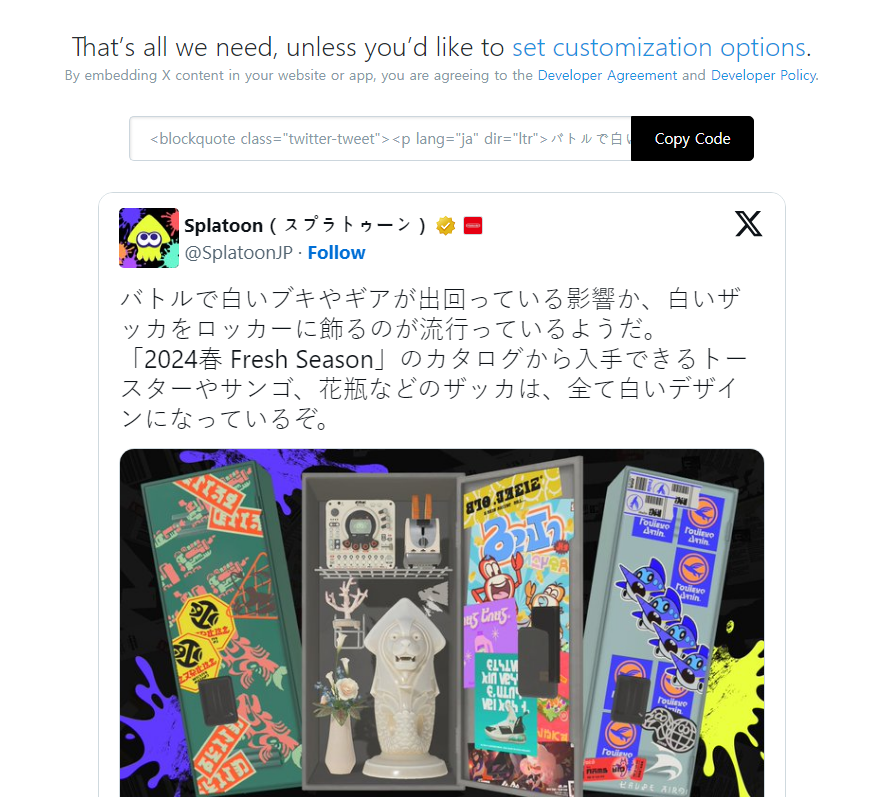
디스플레이 방식을 선택하고 나서는 아래 사진과 같이 code 복사 후 붙여 넣기를 했을 때 보이는 화면을 표출해 준다.
이때 표출되는 방식을 수정하고 싶다면 set customization options를 클릭한다.


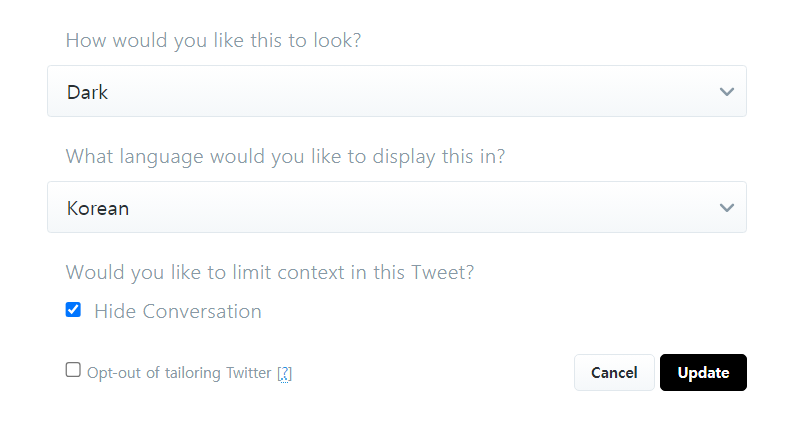
그 후에 다크 모드로 보일건지 라이트 모드로 보일건지를 선택하고 글 제외 버튼 들을 어떤 언어로 표출시킬 건지 등을 선택 후 update를 누르면 아래 사진처럼 변경이 되는 걸 확인할 수 있다.

4. 코드 복사
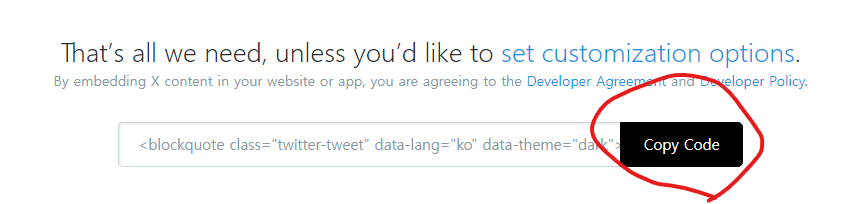
세팅한 내용이 마음에 든다면 Copy Code 버튼을 클릭하여 코드를 복사한다.


5. 티스토리 글에 붙여 넣기
그냥 글 작성 화면에 해당 코드 복사, 붙여 넣기 해도 HTML모드에서 붙인 거랑 똑같이 나옵니다!
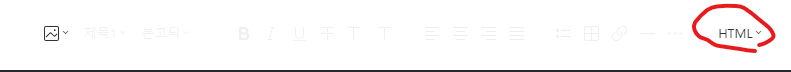
우선 티스토리 글쓰기 모드를 기본모드에서 HTML모드로 변경한다.

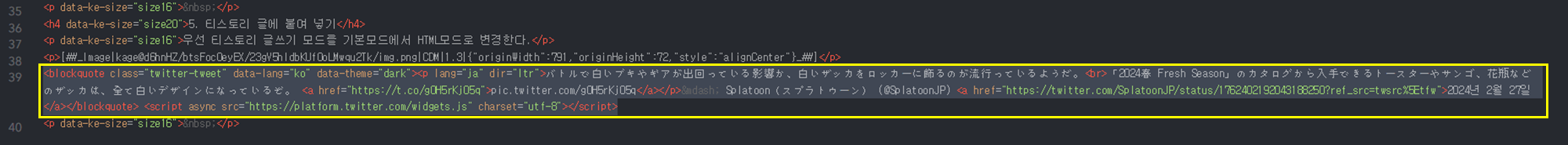
본인이 원하는 위치에 붙여 넣기를 진행한다.
코드를 모르시는 분들이라면 해당 위치를 알아볼만한 스티커, 내용 등을 적어두시면 바로 찾아서 넣을 수 있습니다.

이렇게 넣고 다시 기본 모드로 돌아오면
아래 사진처럼 트위터 글 내용이 아니라 무슨 script가 쭉 나와서 당황스러울 수 있다.
어차피 글을 발행하면 방금 전 publish.twitter.com에서 세팅한 대로 나오기 때문에 걱정할 필요가 없다.

💜결과물
🔽 HTML모드에서 붙여 넣기 한 결과물 🔽
バトルで白いブキやギアが出回っている影響か、白いザッカをロッカーに飾るのが流行っているようだ。
— Splatoon(スプラトゥーン) (@SplatoonJP) 2024년 2월 27일
「2024春 Fresh Season」のカタログから入手できるトースターやサンゴ、花瓶などのザッカは、全て白いデザインになっているぞ。 pic.twitter.com/g0H5rKj05q
🔽 글 작성 화면에서 붙여 넣기 한 결과물 🔽
バトルで白いブキやギアが出回っている影響か、白いザッカをロッカーに飾るのが流行っているようだ。
— Splatoon(スプラトゥーン) (@SplatoonJP) 2024년 2월 27일
「2024春 Fresh Season」のカタログから入手できるトースターやサンゴ、花瓶などのザッカは、全て白いデザインになっているぞ。 pic.twitter.com/g0H5rKj05q
처음에 글을 올렸을 때는 방금 위에 올렸던 것 처럼 script만 보이길래 내가 잘못한 줄 알았는데 비공개로 글을 올렸더니 그렇게 보이는 거였고 다시 공개 모드로 해서 올렸을때는 잘 보였다.
트위터 내용이 안 보인다고 괜히 HTML 모드로 해서 더 어려워졌지만 배웠던 내용이라 크게 어려운 점은 없었다...ㅎㅎ
'티스토리_관리' 카테고리의 다른 글
| 티스토리 반응형 스킨2 수정하기(1) (0) | 2021.05.11 |
|---|---|
| Tistory 첫 글 (0) | 2021.04.17 |